Dreamweaver ツールバーを活用しよう!
こんにちは! コーダーSです!
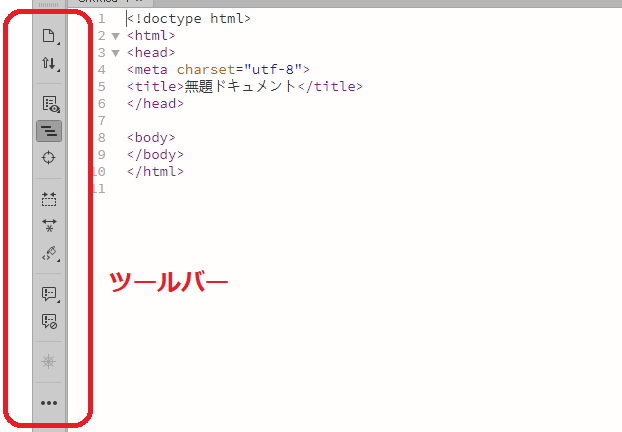
今回は、Dreamweaver左端のツールバーについてお話します

ツールバーでできること
ツールバーでよく使う機能といえば、コードのコメントアウト/コメントの解除ではないでしょうか?
HTMLのコメント、CSSのコメント、jsのコメントなど、それぞれ選ぶことができて便利ですよね。
知らない人もいるかもしれないので念のためご説明すると、コードを選択してフキダシ形の「!…」ボタンを押すとコメントアウトされ、それに「∅」のついたボタンを押すとコメントが外れます。
その他にも、ツールバーにはコードを畳んだり展開したり、綺麗に整えたりと、色々な便利機能が入っています。

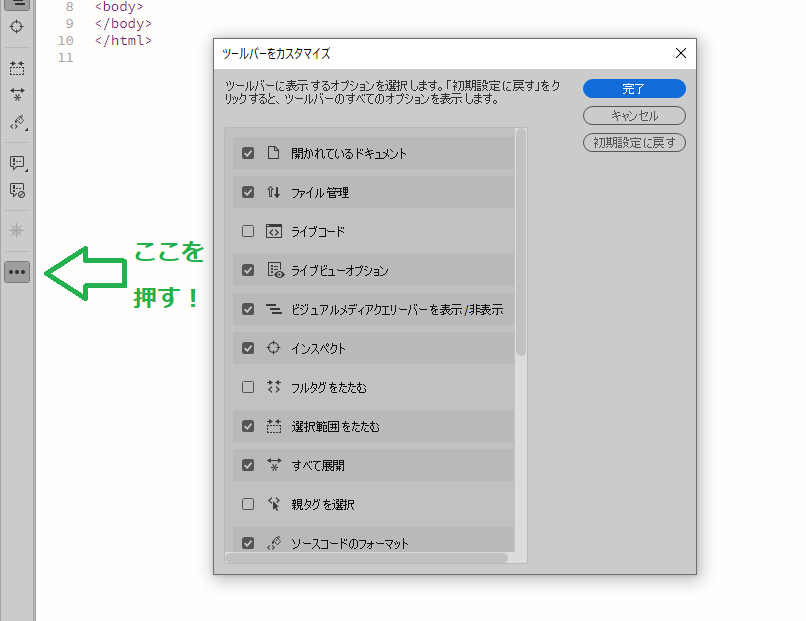
ツールバーをカスタマイズしよう!
ツールバーには色々な機能がありますが、最初からそのすべてが表示されているわけではありません。ツールバーの下の「…」を押すと、「ツールバーをカスタマイズ」のダイアログボックスに機能のリストが表示されるので、そこから使いたい項目にチェックを入れましょう。
私が良く使う機能
特によく使うのは最初に挙げたコメントアウト/解除ですが、他にも、ソースが長くなってきたときはソースを折り畳むと便利ですよね。タグブロックごとにソース左の三角形を押して開閉することが多いですが、タグブロックに関係なくここからここまで閉じたいというときは「選択範囲を畳む」が便利です。また、「ソースコードノフォーマット」は選択した範囲のソースの見た目(改行の頭の位置など)を綺麗に整えてくれるので便利です。ライブビューでそれぞれの要素を確認したいときは、「インスペクト」をクリックしてからライブビューをホバーすると便利です。
こういった感じで、他にもいくつか機能があるので是非試してみて下さい。コーディングが少しやりやすくなるのではないでしょうか。

