Dreamweaver プロパティインスペクターが便利!
こんにちは! コーダーSです!
今回は、HTMLコーディングに便利なDreamweaverの機能、「プロパティインスペクター」をご紹介します!

プロパティインスペクターとは
プロパティインスペクターとは、Dreamweaverの画面下部に横長についているパネルのことで(パネルが無い方は、こちらで表示方法を確認してください→https://helpx.adobe.com/jp/dreamweaver/using/using-toolbars-inspectors-context-menus.html#use_the_property_inspector)、HTMLソースとそれを装飾するCSSの設定を簡単に確認・変更できる機能です。
私も全部の機能を使っているわけではないので、今回はHTMLの編集機能について、よく使うものだけ紹介させてください。
まずはプロパティインスペクターパネルの左端に「HTML」「CSS」の選択ができるようになっているので、「HTML」が選択されているか確認してください。
(パネル中央に「更新する」ボタンが出ているときは、更新してください)

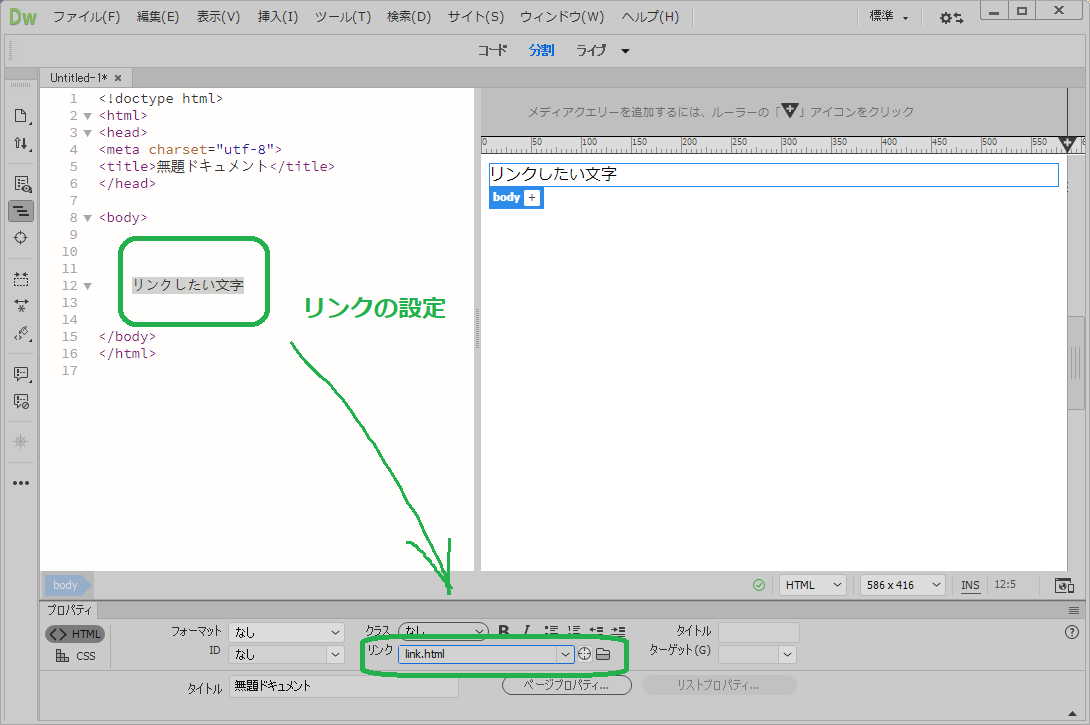
こんなときに便利① リンクの設定
たとえば、文字列や画像にリンクを設定したいとき。
ソース上の文字列または画像を選択したら、「リンク」という項目のところのフォルダーアイコンからファイルを参照するか、URLを入力します。ターゲットも選べるので、target="_blank"などの設定もここで選ぶだけで書いてくれます。ちょっとのことですが、便利です。

こんなときに便利② 画像のalt
画像のalt属性の内容を後から一気に入れる時、デザインビューで画像を選択し、このプロパティインスペクターに書きこむと便利です。

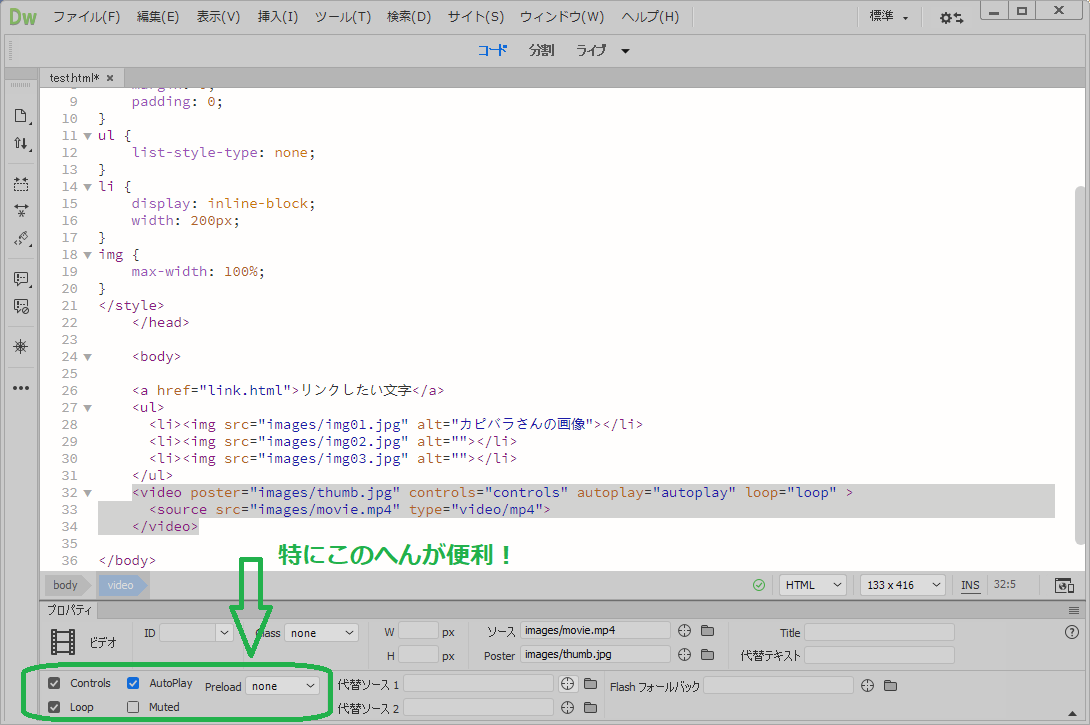
こんなときに便利③ videoタグの属性設定
videoタグってそんなにしょっちゅう使わないのに色々属性を書かないといけないのめんどうくさいし忘れるなー、と思っている残念なコーダーの私には、プロパティインスペクターはとても便利です。poster画像をどうするか、ループするのか、自動再生するのかなど、このパネルで選ぶだけであら簡単!
自動で書いてくれます。
こういった感じで、プロパティインスペクターではHTMLの属性について色々と設定が可能です。
CSSも設定できるので、色々と触ってみてください。

